
PluralSight – Styling Websites with CSS Bookware-KNiSO
English | Size: 172.70 MB
Category: Tutorial
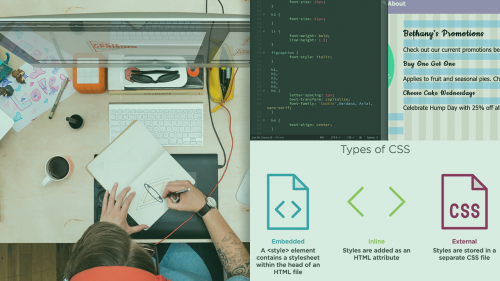
This course will teach you how to create stylesheets and add style rules using different types of CSS selectors

PluralSight – Styling Websites with CSS Bookware-KNiSO
English | Size: 172.70 MB
Category: Tutorial

Pluralsight – Building Websites with HTML, CSS, and JavaScript- Getting Started [AhLaN]
English | Size: 583.08 MB
Category: Tutorial

Pluralsight – Styling Websites with CSS [AhLaN]
English | Size: 284.24 MB
Category: Tutorial

Sitepoint.com – Cross-Browser Compatible Websites with Bootstrap-iNKiSO
English | Size: 126.18 MB
Category: Tutorial
![Pluralsight - Styling Websites with CSS [2020]](https://i112.fastpic.ru/big/2020/0705/24/829c7b652db51f2587cfaf9902f86f24.png)
Pluralsight – Styling Websites with CSS [2020]
English | Size: 232.32 MB
Category: Tutorial