PluralSight – Creating Page Layouts with CSS-BOOKWARE-KNiSO
English | Size: 327.55 MB
Category: Tutorial
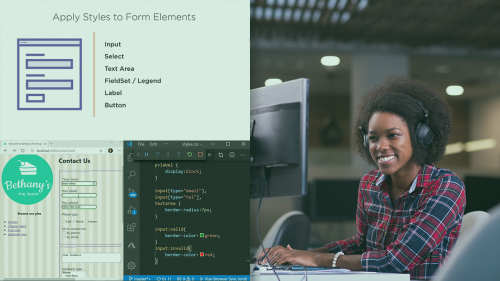
Release Notes: Building responsiveness for small, medium, and large screens is important for any website. In this course, Creating Page Layouts with CSS, you will learn to leverage the power of media queries to build a mobile-first, responsive web site for a Pie Shop. First, you will lay out the page using appropriate HTML5 semantic elements filled with appropriate content. Next, you will add multiple stylesheets to help control the page for various page widths. Then, you will build hamburger navigation for small screens and horizontal navigation for wider screens. Finally, you will learn to create multi-column layouts using float. When you are finished with this course, you will have the skills and knowledge to build responsive pages with CSS